-

 エンジニア 2019.10.04GitHub ActionsでServerless FrameworkのCI/CDパイプラインを構築する
エンジニア 2019.10.04GitHub ActionsでServerless FrameworkのCI/CDパイプラインを構築する -

 エンジニア 2019.09.27Vue.jsで作ったSPAだけどアプリケーションの更新をお知らせしたい!
エンジニア 2019.09.27Vue.jsで作ったSPAだけどアプリケーションの更新をお知らせしたい! -

 エンジニア 2019.09.13#iOSDC Japan 2019にて2位になった話
エンジニア 2019.09.13#iOSDC Japan 2019にて2位になった話 -

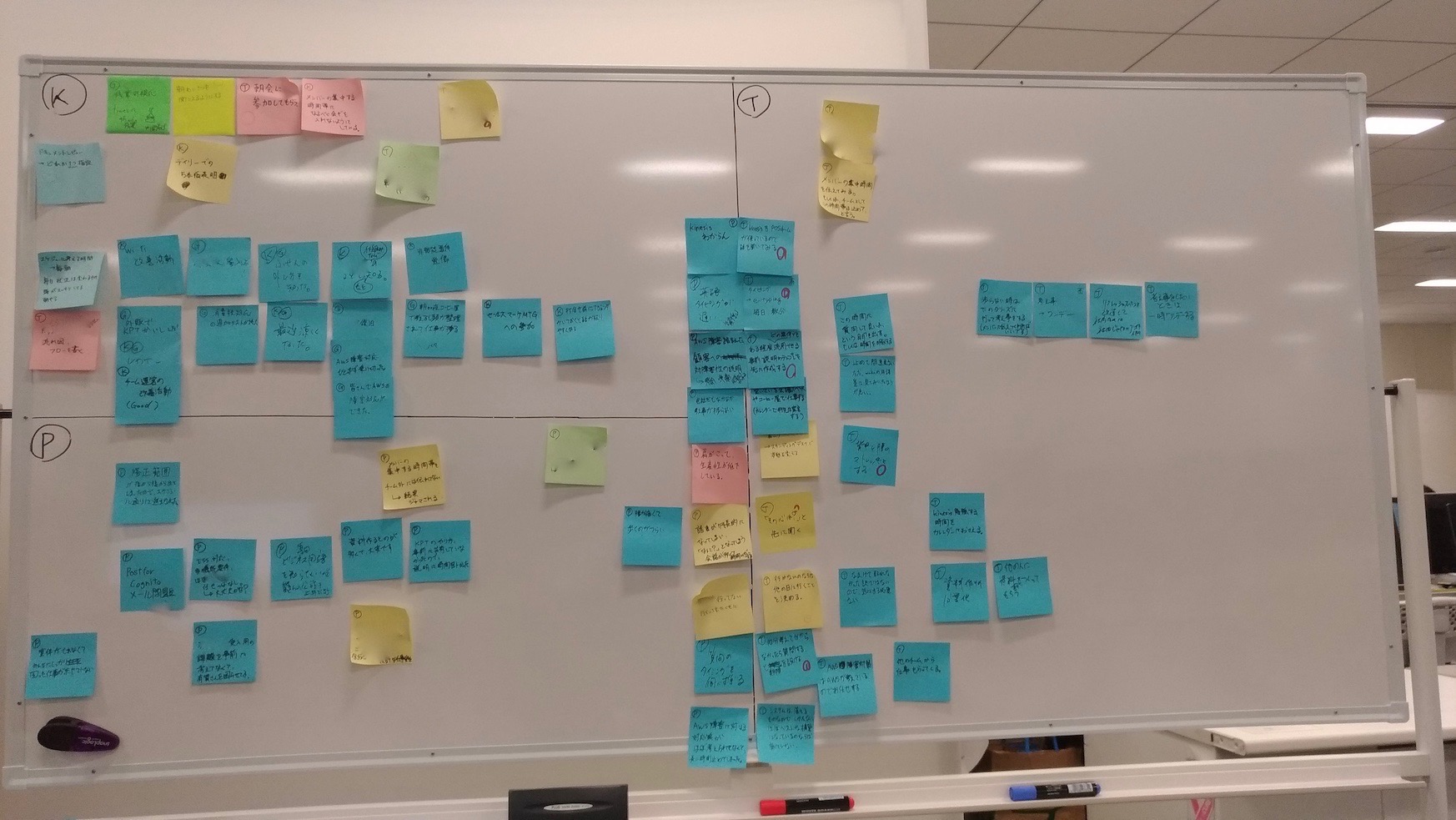
 エンジニア 2019.09.05チームビルディングについてのふりかえりLTをしたので、ふりかえりをしてみます
エンジニア 2019.09.05チームビルディングについてのふりかえりLTをしたので、ふりかえりをしてみます -

 エンジニア 2019.08.16AWS認定ソリューションアーキテクト – プロフェッショナル(改定後) おすすめ学習方法
エンジニア 2019.08.16AWS認定ソリューションアーキテクト – プロフェッショナル(改定後) おすすめ学習方法 -

 エンジニア 2019.07.05すごいVBAをLambda+HTML帳票+Puppeteerに置き換えた話
エンジニア 2019.07.05すごいVBAをLambda+HTML帳票+Puppeteerに置き換えた話 -

 エンジニア 2019.06.18ボードゲーム「プロジェクトテーマパーク」をプレイ!
エンジニア 2019.06.18ボードゲーム「プロジェクトテーマパーク」をプレイ! -

 エンジニア 2019.05.21バッチ処理をECSに移行した話(GitHubActionsもあるよ)その2
エンジニア 2019.05.21バッチ処理をECSに移行した話(GitHubActionsもあるよ)その2 -

 エンジニア 2019.05.20CRMチームの技術展望
エンジニア 2019.05.20CRMチームの技術展望 -

 エンジニア 2019.05.14バッチ処理をECSに移行した話(GitHubActionsもあるよ)その1
エンジニア 2019.05.14バッチ処理をECSに移行した話(GitHubActionsもあるよ)その1
CATEGORY
- キーボード部
- Rekognition
- Raspberry Pi
- 開発合宿
- チームビルディング
- リモートワーク
- PHP
- S3
- DynamoDB
- ソフトウェア工学
- Elastic Beanstalk
- IoT部
- Kinesis
- Amazon Machine Learning
- ECサイト運用
- Kinesis Video Streams
- スクラム
- CodeStar
- 暗号通貨
- CI/CD
- GitHub
- AWS WAFv2
- SAPブログリレー
- Django
- ソフトウェアテスト
- 振り返り
- AI
- ChatGPT
- Salesforce
- Java
- IAM
- AWS
- ユニケージ
- 日常
- Python
- Amazon Elasticsearch Service
- 勉強会
- Lambda
- Slack
- 新人研修
- デザイン
- iOS
- イベント
- serverless
- 書籍
- SQS
- CloudWatch
- CodePipeline
- Alexa
- ブロックチェーン
- JavaScript
- 機械学習
- Go
- ECS
- CRMチーム
- Docker
- AWS認定
- Vue.js
LATEST
ARCHIVES
